How to turn your business website into comprehensive analytics of your potential clients
American management Guru Peter Drucker once remarked that “what gets measured gets managed”.
Web traffic analysis and measurement of what is happening on your website allow you to make informed decisions. Fortunately, today any business, no matter their size, has access to free and powerful analytic tools to tell them exactly what is happening on their website.
The data these tools produce is invaluable. Instead of guessing what marketing is working, you can accurately pinpoint where to invest your budget. For small and medium businesses this type of measurement is essential. You can’t afford to waste money on marketing approaches that aren’t delivering a positive return on investment.
These web analytics tools don’t just tell you how visitors reach your website. They also give you an in-depth picture of what people are doing once they get there. This allows you to implement iterative changes to your website to increase the number of leads and sales that your website produces. This could include identifying the ideal placement for a newsletter registration form on your website or understanding where you are losing prospects in your sales funnel.
This article will look at how you can add both Google Analytics and Facebook tracking to your website. Together these two tools can give you a comprehensive view of your website analytics.
Installing Google Analytics
Google Analytics is a powerful, free tool which will give you visibility over your traffic and how your website is being used. If you are using WordPress then setting up Google Analytics is relatively straightforward.
Before you can install Google Analytics you need to have a Google or Gmail account. If you already have a Google or Gmail account you can use your existing account for your Google Analytics. If you have a Google or Gmail, your first step will be to sign into that account. If you don’t currently have a Google account, then you will need to create one first. To do this, go to Google.com, click on the blue sign in button and select create account. Then follow the steps provided.
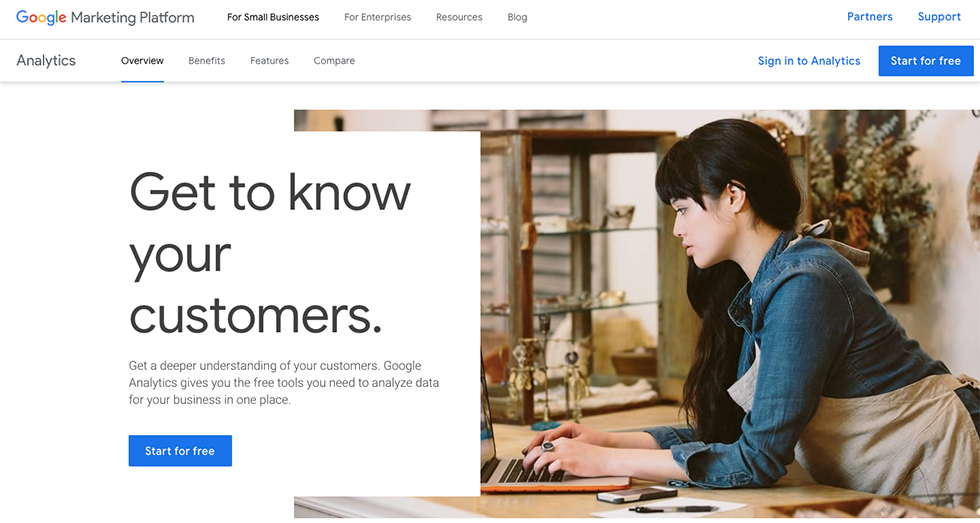
Once you have your Google account and signed in, enter https://marketingplatform.google.com/about/analytics/ into your browser. Select the start for free button at the top right.
Google Analytics works with both mobile apps and websites. We’ll assume that you are using Google Analytics to track website data, so choose the website option. You will then need to enter your account name, the name of your website, the website URL, the industry category and the local time zone.
Confirm the details you will be presented with Google Analytics terms of service agreement. You’ll need to accept this to proceed. Google Analytics will then provide you with a unique tracking code. It is this tracking code that you need to add to every page that you want to track.
If you are using WordPress website, then adding the Google Analytics code is it relatively straightforward. There are many free plugins that you can use to add the Google Analytics code snippet. To find an appropriate plugin simply go to the WordPress plugin directory and search for Google Analytics. Some good Google Analytics plugin options include:
- Monster Insights
- GA Google Analytics
- Google Analytics Dashboard for WP
Choose the plugin which you feel best meets your needs. Download the plugin from the directory. Then upload and activate the plugin through your WP dashboard.
Some of the plugins simply allow you to add the code snippet. Others provide a wider range of features that you can take advantage of. To add your Google Analytics snippet you will usually only need to add your Universal Analytics ID. This can be found inside of your code snippet and is in the form UA-000000-0.
Once you have added your Google Analytics (GA) tracking snippet you can check that it is working on each of the pages of your website with http://www.gachecker.com/. Enter the URL of your website and click on the green check your site button. GA Checker will then run an analytics of your site.
Getting started with Google Analytics
Once you have added the GA tracking snippet, you can view your website data from your Google Analytics account. Sign into the relevant Google account and go to https://analytics.google.com. Once logged in, you’ll see the different accounts and properties that have been set up.
From the accounts choose the website whose data you want to analyze. You will now be in the main Google Analytics dashboard. One of the best places to look at first is the audience overview. You can find this by clicking on the audience tab from the left-hand menu. Then from the drop-down options select overview.
This will provide you with a broad overview of the traffic that has visited your website. This is displayed according to a date range that is shown in the top right-hand corner. You can click on the down arrow next to the date to amend the date range that you want to look at. A good place to start is by looking at the data from the last 30 days.
In the middle of the page, you’ll see a graph which shows the traffic trends for your website for the selected date range. You can choose to show this on an hourly, daily, weekly or monthly basis. Usually, it’s best to set this to daily.
Below the graph, you’ll be presented with key metrics about your website. This includes the number of users, new users, users, page views, sessions, pages per session and bounce rate. This is a good way of getting a general understanding of how many visitors are coming to your website and their level of engagement. There is also a pie chart which shows the number of new visitors vs. returning visitors to your website.
Bounce rate provides a good metric for measuring the usability of your website. Your bounce rate is the number of percentage of single page visits. A single page visit is where a person has entered and exited your website without interacting with the website or visiting another page.
A high bounce rate indicates that people are not choosing to navigate through your own website for more information. A high bounce doesn’t necessarily indicate a problem with your website because it could be that visitors find what they need immediately on their page. But usually, a high bounce rate suggests that visitors don’t want to, or unable to navigate through your site.
Another good metric to look at is the session duration. This shows you the average amount of time that people spend on your website. A higher duration shows that people are engaging with your website and reading through more of the content.
How to set up event tracking
Event tracking gives you even greater visibility about what people are doing on your website. It allows you to analyze the specific events that are important for your business. In order to have event tracking you need to have your Google Analytics account integrated with your website. If you haven’t followed the steps above to setup Google Analytics on your website you need to do that first.
Some examples of event tracking include contact form submits, video plays and downloads. For example, you might have a downloadable eBook. You want to see how often it is being downloaded and by which type of visitors. You can set up a Google Analytics event tracking to find this data.
In order to use event tracking you need to add a code snippet to the element that you want to track on your website. When the user interacts with the element, the code tells Google Analytics to record the interaction. There are four different components to the code snippet, which include the category, action, label and value. The category is the name of the element that you want to track, i.e. contact form. The action is the type of interaction that you want to track, i.e. download. Label is an additional field that you can include that provide more information about the element, i.e. the specific name of the PDF that is being downloaded. Finally, you can add a value to the event. For example, if you know that on average having someone download the PDF is worth $10 for your business, you can add this as a value. This is a good way of evaluating the profitability of any marketing you are using to drive that specific event.
In general, your event tracking code will look something like this:
onclick=”ga(‘send’, ‘event’, ‘Category’, ‘Action’, ‘Label’, ‘Value’);”
You need to replace the information in brackets with the specific category, action, label and value for the element that you want to track. You should place the code snippet after the href tag of the element you are tracking.
Once you have added your code snippet, you will be able to view the events from your Google Analytics dashboard. You can find this on the events section on the left-hand side menu of your main dashboard. Select behaviour, then choose events. From the drop-down options, you’ll be able to find overview, top events, pages and eventflow.
Facebook pixel tracking
The Facebook pixel is a code snippet which you can add to your website that lets you track the visitors to your website. Adding a Facebook pixel is essential to set up before you start running any Facebook ads.
Every Facebook ad account will have a default pixel. This pixel is composed of the base code and the event code. The base card tracks all of the visitors to your website. The event code allows you to create specific actions that happen on your pages.
There are many different types of event codes. An example is an event code which you can place on your cart page. This can be useful because if someone adds an item to their shopping cart but doesn’t complete that particular purchase, you may want to retarget them with advertising. Another useful code is the lead event code. This can be added to any thank you page. You can then use it to track people who have completed a newsletter registration form or requested a lead magnet.
To install the tracking pixel you will first need a Facebook Ad manager account. Go to your Facebook Ad manager account and select the top menu button and select pixels. On the next page you choose create a pixel to start the process. You will then be asked to add a name for your pixel and install the base code.
You can add the pixel code manually or using Google Tag Manager. If you are running a WordPress website, then you can use the official Facebook plugin which you can find here: https://wordpress.org/plugins/official-facebook-pixel/
Once the base code has been added, you can create specific event codes. For example, if you choose the lead event code you can create that code snippet then add it to your thank you pages. This event code should only be added on the relevant page on your website. Once you have set up your base pixel code and your event code the final step is to check its status.
Conclusion
Google Analytics and Facebook Pixel tracking will provide you with a massive amount of information about how people are finding your website and what they do when they arrive. You can use this data to make informed decisions about the design of your website and the type of content you include and your marketing strategies.
This type of data analysis is essential given the competitive environment that small and medium-sized businesses operate in today. Through measurement and analysis, you can ensure you are optimizing where you are directing your resources and time.